常用的html標(biāo)簽匯總、以及操作過(guò)程中的一些bug問(wèn)題解決方法,以下龍騰飛網(wǎng)絡(luò)科技-小吳在建站實(shí)操中筆記記錄,一路走來(lái),一步步學(xué)習(xí)、總結(jié)、整理的一些資料,不用死記硬背,保存使用非常方便,實(shí)操過(guò)程中遇到了就查詢搜索一下,實(shí)踐出真章,做多了自然就熟悉了:
【定義和用法】
script標(biāo)簽用于嵌入客戶端腳本。
script元素要么包含腳本語(yǔ)句,要么通過(guò) src 屬性 指向外部腳本文件。
最常用的腳本類型是 JavaScript,不過(guò)瀏覽器也的確支持一些別的腳本語(yǔ)言。
JavaScript 的常見(jiàn)用途是圖像處理、表單驗(yàn)證和內(nèi)容的動(dòng)態(tài)更改。
注釋:script 元素所屬類型因其用法而已。位于 head 元素中的 script 元素屬于元數(shù)據(jù)元素,位于其他元素(如 body 或 section)中的則屬于短語(yǔ)元素。
【實(shí)例】
例子 1:
定義文檔內(nèi)嵌腳本
使用 JavaScript 寫(xiě)入 "龍騰飛網(wǎng)絡(luò)科技":
<script>document.getElementById("demo").innerHTML = "龍騰飛網(wǎng)絡(luò)科技";</script>
例子 2:
載入外部腳本庫(kù)
<script src="simple.js"></script>
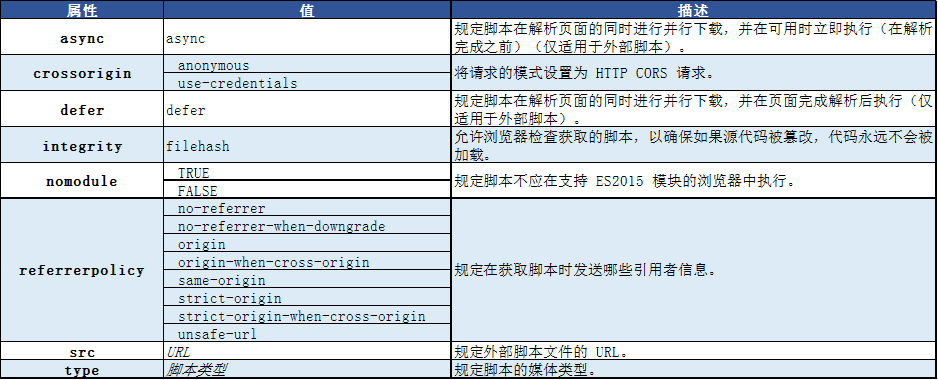
【屬性】

【HTML 和 XHTML 之間的差異】
在 XHTML 中,腳本內(nèi)的內(nèi)容被聲明為 #PCDATA(而不是 CDATA),這意味著實(shí)體將被解析。
這意味著在 XHTML 中,所有特殊字符都應(yīng)該被編碼,或者所有內(nèi)容應(yīng)該被包裹在 CDATA 部分中:
<script type="text/javascript">//<![CDATA[var i = 10;if (i < 5) {
// some code}//]]></script>
【默認(rèn)的 CSS 設(shè)置】
大多數(shù)瀏覽器將顯示具有以下默認(rèn)值的 script元素:
script {
display: none;}
