【HTML教程】HTML的source標(biāo)簽|html入門(mén)知識(shí)
時(shí)間: 2025-03-19 22:16:05 瀏覽次數(shù):12
常用的html標(biāo)簽匯總、以及操作過(guò)程中的一些bug問(wèn)題解決方法,以下龍騰飛網(wǎng)絡(luò)科技-小吳在建站實(shí)操中筆記記錄,一路走來(lái),一步步學(xué)習(xí)、總結(jié)、整理的一些資料,不用死記硬背,保存使用非常方便,實(shí)操過(guò)程中遇到了就查詢(xún)搜索一下,實(shí)踐出真章,做多了自然就熟悉了:【定義和用法】source標(biāo)簽用于為媒體元素(如 video、audio和 p
常用的html標(biāo)簽匯總、以及操作過(guò)程中的一些bug問(wèn)題解決方法,以下龍騰飛網(wǎng)絡(luò)科技-小吳在建站實(shí)操中筆記記錄,一路走來(lái),一步步學(xué)習(xí)、總結(jié)、整理的一些資料,不用死記硬背,保存使用非常方便,實(shí)操過(guò)程中遇到了就查詢(xún)搜索一下,實(shí)踐出真章,做多了自然就熟悉了:
【定義和用法】
source標(biāo)簽用于為媒體元素(如 video、audio和 picture)指定多個(gè)媒體資源。
source標(biāo)簽允許您指定備用的視頻/音頻/圖像文件,瀏覽器可以根據(jù)瀏覽器支持或視口寬度進(jìn)行選擇。瀏覽器將選擇它支持的第一個(gè) source。
【實(shí)例】
例子 1
這是一個(gè)帶有兩個(gè)音頻源文件的音頻播放器。瀏覽器將選擇它支持的第一個(gè) source:
<audio controls> <source src="song.ogg" type="audio/ogg"> <source src="song.mp3" type="audio/mpeg"> 您的瀏覽器不支持 audio 標(biāo)簽。</audio>
例子 2
在 video中使用 source播放視頻:
<video width="640" height="400" controls> <source src="shanghai.mp4" type="video/mp4"> <source src="shanghai.ogg" type="video/ogg"> 您的瀏覽器不支持視頻標(biāo)簽。</video>
例子 3
在 picture中使用 source來(lái)根據(jù)視口寬度定義不同的圖像:
<picture> <source media="(min-width:650px)" srcset="flowers-1.jpg"> <source media="(min-width:465px)" srcset="flowers-2.jpg"> <img src="flowers-3.jpg" alt="Flowers" style="width:auto;"></picture>
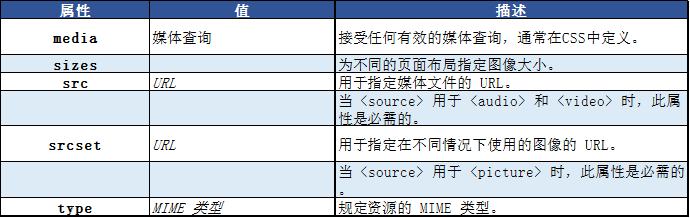
【屬性】

友情鏈接:
知識(shí)付費(fèi) |
EDU指南導(dǎo)航 |
貴州網(wǎng)站建設(shè)公司 |
Copyright?2011 Guangzhou Longtengfei Network Technology Co., Ltd. 廣州龍騰飛網(wǎng)絡(luò)科技有限公司 粵ICP備18029205號(hào) XML地圖 | 系統(tǒng)開(kāi)發(fā)專(zhuān)題地圖
