常用的html標簽匯總、以及操作過程中的一些bug問題解決方法,以下龍騰飛網絡科技-小吳在建站實操中筆記記錄,一路走來,一步步學習、總結、整理的一些資料,不用死記硬背,保存使用非常方便,實操過程中遇到了就查詢搜索一下,實踐出真章,做多了自然就熟悉了:
【定義和用法】
td標簽定義 HTML 表格中的標準數據單元格。
HTML 表格有兩種單元格:
標題單元格 - 包含標題信息(使用 th元素創建)
數據單元格 - 包含數據(使用 td元素創建)
默認情況下,td元素中的文本是普通的,并且左對齊。
th元素中的文本默認為粗體且居中。
【實例】
例子 1
一個簡單的 HTML 表格,有兩行和四個表格單元格:
<table>
<tr>
<td>單元格 A</td>
<td>單元格 B</td>
</tr>
<tr>
<td>單元格 C</td>
<td>單元格 D</td>
</tr></table>
例子 2
如何對齊 td中的內容(使用 CSS):
<table style="width:100%">
<tr>
<th>月份</th>
<th>儲蓄</th>
</tr>
<tr>
<td>一月</td>
<td style="text-align:right">¥3400</td>
</tr>
<tr>
<td>二月</td>
<td style="text-align:right">¥4500</td>
</tr></table>
例子 3
如何將背景顏色添加到表格單元格(使用 CSS):
<table>
<tr>
<th>月份</th>
<th>儲蓄</th>
</tr>
<tr>
<td style="background-color:#FF0000">一月</td>
<td style="background-color:#00FF00">¥3400</td>
</tr>
</table>
例子 4
如何設置表格單元格的高度(使用 CSS):
<table>
<tr>
<th>月份</th>
<th>儲蓄</th>
</tr>
<tr>
<td style="height:100px">一月</td>
<td style="height:100px">¥3400</td>
</tr></table>
例子 5
如何在表格單元格中規定不換行(使用 CSS):
<table>
<tr>
<th>詩</th>
</tr>
<tr>
<td style="white-space:nowrap">朝辭白帝彩云間,千里江陵一日還。兩岸猿聲啼不住,輕舟已過萬重山。</td>
</tr></table>
例子 6
如何垂直對齊 td中的內容(使用 CSS):
<table style="width:50%;">
<tr>
<th>月份</th>
<th>儲蓄</th>
</tr>
<tr style="height:100px">
<td style="vertical-align:bottom">一月</td>
<td style="vertical-align:bottom">¥3400</td>
</tr></table>
例子 7
如何設置表格單元格的寬度(使用 CSS):
<table style="width:100%">
<tr>
<th>月份</th>
<th>儲蓄</th>
</tr>
<tr>
<td style="width:70%">一月</td>
<td style="width:30%">¥3400</td>
</tr></table>
例子 8
如何創建表格標題:
<table>
<tr>
<th>姓名</th>
<th>電郵</th>
<th>電話</th>
</tr>
<tr>
<td>Bill Gates</td>
<td>bill.gates@example.com</td>
<td>138-1234-5678</td>
</tr></table>
例子 9
如何創建帶標題的表格:
<table>
<caption>月份ly savings</caption>
<tr>
<th>月份</th>
<th>儲蓄</th>
</tr>
<tr>
<td>一月</td>
<td>¥3400</td>
</tr>
<tr>
<td>二月</td>
<td>¥4500</td>
</tr></table>
例子 10
如何定義跨越多行或多列的表格單元格:
<table>
<tr>
<th>姓名</th>
<th>電郵</th>
<th colspan="2">電話</th>
</tr>
<tr>
<td>Bill Gates</td>
<td>bill.gates@example.com</td>
<td>138-1234-5678</td>
<td>186-2345-6789</td>
</tr></table>
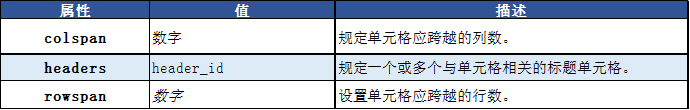
【屬性】

【默認的 CSS 設置】
大多數瀏覽器將使用以下默認值顯示 td元素:
td {
display: table-cell;
vertical-align: inherit;}
